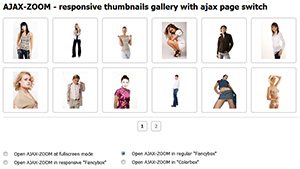
In this example AJAX-ZOOM is loaded into the maximized lighbox (Fancybox). The sizes of the Fancybox and AJAX-ZOOM player inside are determined by the window size. By changing the browser window size (orientation change on iOS) all sizes are instantly adjusted. In order to call AJAX-ZOOM with Fancybox in such a way we have created a wrapper extension jquery.axZm.openAjaxZoomInFancyBox.js which handles everything needed.
Besides jQuery core library (e.g. http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js) you will need Fancybox JavaScript and AJAX-ZOOM main JavaScript file (/axZm/jquery.axZm.js) to include into the head section of the page. For some methods retrieving the images (CSV) our slightly modified version of Fancybox is required (look for explanation below). The download package contains all necessary files.
$.axZm.openAjaxZoomInFancyBox.js is also used as option in other extensions and examples:





By the way - this example can serve as tutorial on defining the content to load into AJAX-ZOOM player! There are some other ways of embedding and passing this information to AJAX-ZOOM (see other examples), but the main parameters (zoomData, zoomDir, 3dDir, zoomFile and zoomID) remain unchanged on default. See appendix in the documentation if you need to define your own parameters.
Same results as "PHP array compressed zoomData" below can be achieved by simply passing CSV as zoomData parameter - by "|" separated paths to the images. This does not require any PHP code in your actual application. PLEASE NOTE: in order to do this we have slightly modified the latest fancybox Ver. 1.3.4; Please use our modified version, because the standard version will expect an image if it founds .jpg, .png or other image formats in a string and will return a massage saying the image can't be found. The modification enforces ajax request if "zoomData" is found in the string.
<!-- Simple link with onclick -->
<a href="javascript:void(0)" onclick="jQuery.openAjaxZoomInFancyBox('example=23&
zoomData=/pic/zoom/boutique/boutique_001.jpg|/pic/zoom/boutique/boutique_002.jpg|
/pic/zoom/boutique/boutique_003.jpg|/pic/zoom/boutique/boutique_004.jpg|
/pic/zoom/boutique/boutique_005.jpg|/pic/zoom/boutique/boutique_006.jpg|
/pic/zoom/fashion/fashion_002.jpg|/pic/zoom/fashion/fashion_005.jpg')">2. CSV - zoomData full paths separated by "|"</a>
Additionally you can pass "zoomID" parameter. The value of "zoomID" (number of an image in the array) determines which image has to be loaded first. ->
Test: open specific file first with zoomID
Instead of "zoomID" you can pass "zoomFile" parameter. The value of "zoomFile" (full path with the image filename) determines which image has to be loaded first. ->
Test: open specific file first with zoomFile
1a. Binding with $('selector').openAjaxZoomInFancyBox(options);
jQuery("#exampleLink2").openAjaxZoomInFancyBox({
axZmPath: "../axZm/",
queryString: "example=23&zoomID=2&zoomData=/pic/zoom/boutique/boutique_001.jpg|
/pic/zoom/boutique/boutique_002.jpg|/pic/zoom/boutique/boutique_003.jpg|
/pic/zoom/boutique/boutique_004.jpg|/pic/zoom/boutique/boutique_005.jpg|
/pic/zoom/boutique/boutique_006.jpg|/pic/zoom/fashion/fashion_002.jpg|
/pic/zoom/fashion/fashion_005.jpg",
fullScreenApi: false,
boxMargin: 30,
boxPadding: 10,
boxShowCloseButton: true,
ajaxZoomCallbacks: {
/*
onLoad: function (){
alert ("This is test alert call");
},
onImageChange: function(info){
console.log(info);
}
*/
}
});
Images are gathered in a PHP array. Afterwards they are compressed to a string. Finally this string will be passed as "zoomData" query string parameter to AJAX-ZOOM.
// With this function you can compress a PHP array with images to a string
// This string can then be passed to AJAX-ZOOM as "zoomData" parameter
// It will be instantly decompressed into PHP array inside AJAX-ZOOM (/axZm/zoomObjects.inc.php)
function axZmCompress($data){
return strtr(base64_encode(addslashes(gzcompress(serialize($data),9))), "+/=", "-_,");
}
// Create empty array
$zoomData = array();
// Add images to the array
$zoomData[1] = '/pic/zoom/boutique/boutique_001.jpg';
$zoomData[2] = '/pic/zoom/boutique/boutique_002.jpg';
$zoomData[3] = '/pic/zoom/boutique/boutique_003.jpg';
$zoomData[4] = '/pic/zoom/boutique/boutique_004.jpg';
$zoomData[5] = '/pic/zoom/boutique/boutique_005.jpg';
$zoomData[6] = '/pic/zoom/boutique/boutique_006.jpg';
$zoomData[7] = '/pic/zoom/fashion/fashion_002.jpg';
$zoomData[8] = '/pic/zoom/fashion/fashion_005.jpg';
// Compress array into string
$zoomData = axZmCompress($zoomData);
<!-- Simple link with onclick -->
<a href="javascript:void(0)" onclick="jQuery.openAjaxZoomInFancyBox('example=23&zoomData=<?php echo $zoomData;?>');">1. PHP array compressed zoomData</a>
Additionally you can pass "zoomID" parameter. The value of "zoomID" (number of an image in the array) determines which image has to be loaded first. ->
Test: open specific file first with zoomID
Instead of "zoomID" you can pass "zoomFile" parameter. The value of "zoomFile" (full path with the image filename) determines which image has to be loaded first. ->
Test: open specific file first with zoomFile
$zoom['config']['pic'] in /axZm/zoomConfig.inc.php can be used as prefix to all paths passed to AJAX-ZOOM. If you need to point to the image located in "/pic/zoom/boutique/boutique_004.jpg" and $zoom['config']['pic'] is "/pic/zoom/" the path can be just "boutique/boutique_004.jpg". No matter what is defined in $zoom['config']['pic'] you can pass the full path too, e.g "/pic/zoom/boutique/boutique_004.jpg" will work as well. PLEASE NOTE: in order to do this we have slightly modified the latest fancybox Ver. 1.3.4; Please use our modified version, because the standard version will expect an image if it founds .jpg, .png or other image formats in a string and will return a massage saying the image can't be found. The modification enforces ajax request if 'zoomData' is found in the string.
<!-- Simple link with onclick -->
<a href="javascript:void(0)" onclick="jQuery.openAjaxZoomInFancyBox('example=23&zoomData=
fashion/fashion_1.jpg&zoomData=boutique/boutique_001.jpg|boutique/boutique_002.jpg|
boutique/boutique_003.jpg|boutique/boutique_004.jpg|boutique/boutique_005.jpg|
boutique/boutique_006.jpg|fashion/fashion_002.jpg|fashion/fashion_005.jpg');">
3. $zoom['config']['pic'] as prefix</a>
Additionally you can pass "zoomID" parameter. The value of "zoomID" (number of an image in the array) determines which image has to be loaded first. ->
Test: open specific file first with zoomID
Instead of "zoomID" you can pass "zoomFile" parameter. The value of "zoomFile" (full path with the image filename) determines which image has to be loaded first. ->
Test: open specific file first with zoomFile
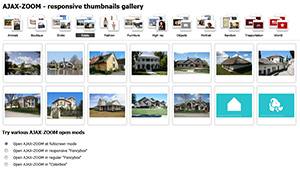
You can load entire directory with images by passing zoomDir parameter e.g. "/pic/zoom/animals"; As in method 3 above - provided, that $zoom['config']['pic'] is set to e.g. "/pic/" the value of zoomDir parameter can be just "zoom/animals" or if $zoom['config']['pic'] is set to "/pic/zoom/", the value of zoomDir can be "animals".
<!-- Simple link with onclick -->
<a href="javascript:void(0)" onclick="jQuery.openAjaxZoomInFancyBox('example=23&zoomDir=/pic/zoom/animals');">4. zoomDir - load entire directory with images</a>
Additionally you can pass "zoomID" parameter. The value of "zoomID" (number of an image in the array) determines which image has to be loaded first. ->
Test: open specific file first with zoomID
Instead of "zoomID" you can pass "zoomFile" parameter. The value of "zoomFile" (full path with the image filename) determines which image has to be loaded first. ->
Test: open specific file first with zoomFile
Load 360/3D animations by passing the parameter 3dDir - path to the directory with images.
Please Note: the only difference between regular 360 spin and 3D (multirow) is that original images are placed in subfolders of the target folder. E.g. the path passed to the folder is "/pic/zoom3d/Uvex_Occhiali" images of each row are placed in subfolders, e.g. /pic/zoom3d/Uvex_Occhiali/row_1, /pic/zoom3d/Uvex_Occhiali/row_2, /pic/zoom3d/Uvex_Occhiali/row_3; You do not need to define these subfolders anywhere. AJAX-ZOOM will instantly detect them and procede all the images in them.
<!-- Simple link with onclick -->
<a href="javascript:void(0)" class="azDemoButton" onclick="jQuery.openAjaxZoomInFancyBox('example=17&3dDir=/pic/zoom3d/Uvex_Occhiali');">5. 3dDir - 360 / 3D animations</a>
Additionally you can pass "zoomID" parameter. The value of "zoomID" (number of an image in the array) determines which image has to be loaded first. ->
Test: open specific file first with zoomID
<a class="azDemoButton" onclick="jQuery.openAjaxZoomInFancyBox({href: 'example33_vario.php?zoomData=/pic/zoom/estate/house_01.jpg|/pic/zoom/animals/animals_001.jpg|/pic/zoom/furniture/furniture_002.jpg', iframe: true})" href="javascript:void(0)">IFRAME gallery</a>
IFRAME 360
<a class="azDemoButton" onclick="jQuery.openAjaxZoomInFancyBox({href: 'example33_vario.php?3dDir=/pic/zoom3d/Uvex_Occhiali', iframe: true})" href="javascript:void(0)">IFRAME 360</a>
$.openAjaxZoomInFancyBox(options) - if options is an object you can define all the the options below. If however you do not care about the options, then options parameter can be a string representing "queryString" option below.
| Option | Default | Description |
|---|---|---|
| axZmPath | 'auto' | Path to /axZm directory, e.g. /test/axZm/ |
| queryString | null | Single string which determines which images will be loaded 1 |
| loadingMsg | 'Loading, please wait...' | Wait message |
| axZmCallBacks | {} | AJAX-ZOOM has several callbacks, http://www.ajax-zoom.com/index.php?cid=docs#onBeforeStart |
| fullScreenApi | false | Try to open AJAX-ZOOM at browsers fullscreen mode, possible on modern browsers except IE < 10 and mobile |
| iframeMode | false | Enable iframe mode |
| iframe | false | Alias iframeMode |
| scrolling | 'no' | Scroll iframe |
| href | null | Alias queryString for iframes |
| boxMargin | 30 | Margin of the box to the edge of the browser window |
| boxPadding | 10 | Box padding |
| boxCenterOnScroll | true | Put box in view when browser window scrolls while box is showing |
| boxOverlayShow | true | Show fancybox overlay |
| boxOverlayOpacity | 0.75 | Opacity of the overlay |
| boxOverlayColor | '#777' | Color of the overlay |
| boxTransitionIn | 'fade' | 'elastic', 'fade' or 'none' |
| boxTransitionOut | 'fade' | 'elastic', 'fade' or 'none' |
| boxSpeedIn | 300 | Transition speed when box appears |
| boxSpeedOut | 300 | Transition speed when box disappears |
| boxEasingIn | 'swing' | Easing function |
| boxEasingOut | 'swing' | Easing function |
| boxShowCloseButton | true | Show close button |
| boxEnableEscapeButton | true | Close box when the user hits Esc button |
| boxOnClosed | function(){} | Callback when the box is closed |
| boxOnComplete | function(){} | Callback when the box is opened |