Yes, it is possible to achieve full control over spin, zoom and pan of a 3D/360° object with just two buttons.
In this example the navigation bar, as well as spin and zoom sliders are deactivated.
Instead there are only two custom buttons placed directly over the player.
They are injected with JavaScript over callback function - see sourcecode.
Update: Ver. 4.0+ no need to use callbacks any more for this.
Just configure mNavi option.
The example object loaded into the player on www.ajax-zoom.com is a multilevel (multirow) 3D one. However it makes no difference to a regular 360° product spin with just one row.
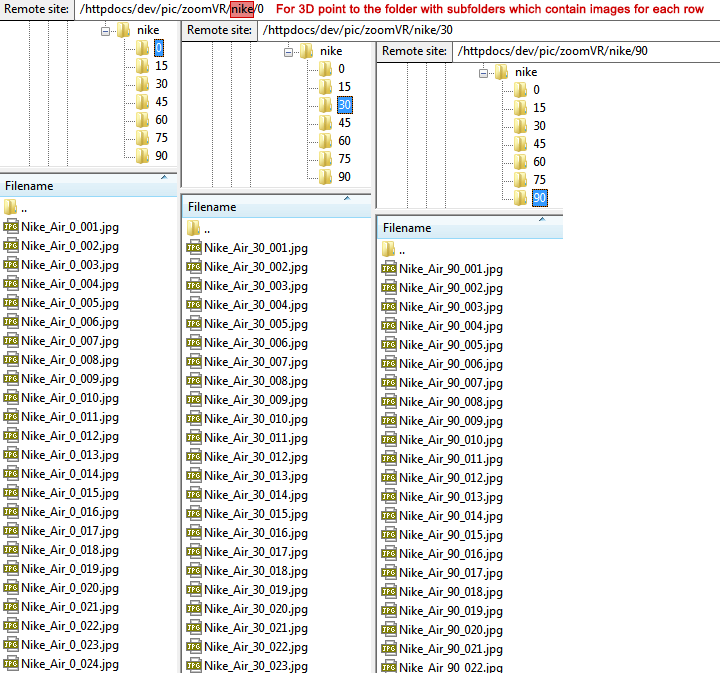
The only difference between regular 360 spin and multirow is that original images are placed in subfolders of the target folder. E.g. the path passed to the folder is ajaxZoom.parameter = "example=17&3dDir=/pic/zoomVR/nike"; images of each row are placed in subfolders, e.g. /pic/zoomVR/nike/0, /pic/zoomVR/nike/15, /pic/zoomVR/nike/30, /pic/zoomVR/nike/45, /pic/zoomVR/nike/60, /pic/zoomVR/nike/75, /pic/zoomVR/nike/90; It is not important how these subfolders are named (e.g. it could be row1, row2 ...) and you also do not need to define these subfolder names anywhere. AJAX-ZOOM will instantly detect them and proceede all the images in them.

Many more examples and information on 360° spins can be found in example15.php. In the docs you will find more options to adjust 360 spin tool.