This mouseover zoom extension has been updated to be responsive / adaptive now. Resize the window / reload to see how it behaves.
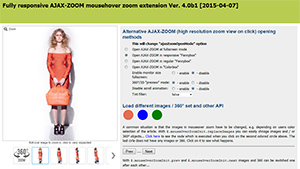
In this example we simulate the zoom effect used in many web shops these days. The main advantage of using AJAX-ZOOM is that it does not require the client to load the entire high resolution image. Only some image tiles for a particular zoom level and viewpoint are loaded at first. More tiles are by loaded when the user pans around or zooms in and out (similar to Google maps). This way the source image can be of any size and quality.
 If you are looking for a "normal" mouseover zoom without tiled view in the flyout window
but would like to apply tiled view when the user clicks to see bigger image, then
If you are looking for a "normal" mouseover zoom without tiled view in the flyout window
but would like to apply tiled view when the user clicks to see bigger image, then With the AJAX-ZOOM Ver. 4.2.1 this example has been completely overhauled! We now have $.mouseOverZoomTiles extension which is used as regular plugin and controlled over several options listed below. So it is much easier to implement. Also the flyout window can be configured to be responsive e.g. suit the size of a container to the right or just fill in the available space to the right entirely.
Users with the mouse can change the zoom level using mousewheel. Clicking on the mouse over image will result in opening AJAX-ZOOM at fullscreen (browser window size or fullscreen depending on browsers support and option settings - "fullScreenApi"). Note that after opened at fullscreen the point where user clicks at is also magnified at fullscreen! You can change that icon or reposition it with css.
At top right of the mouse over image area there is an optional magnifier icon. Clicking on it triggers the initialization of fullscreen without image being already magnified. Alternatively you can trigger the same by clicking on any other icon using AJAX-ZOOM API method $.fn.axZm.initFullScreen().
For the thumbnails below we do not use jCarousel plugin any more. Instead we use our own $.axZmThumbSlider plugin which is also packaged with AJAX-ZOOM. This plugin is responsive, can be vertical or horizontal and it also plays well with touch devices of any kind. The predefined options settings of $.axZmThumbSlider can be simply overridden by "galleryAxZmThumbSliderParam" option passed over $.mouseOverZoomTiles;
Unless not specified in "images" option the thumbnails are generated instantly by AJAX-ZOOM dynamic image creator. $.axZmThumbSlider does not necessarily need to be enabled. It can be disabled with "galleryAxZmThumbSlider" option. In general thumbnails can be put anywhere, e.g. left to the mouseover area and displayed vertically under each other, also with $.axZmThumbSlider;
In example20_clean.php you will find the same without too much text around.